Project overview
The product:
First Aid Learning App is an app with a companion website that helps people learn how to give first aid. The primary user is anyone interested and concerned about the health and first aid.
Project duration:
Jan 2023 - Mar 2023
The problem:
There is a lack of useful and simple apps and websites that provide first aid instructions. If people were more aware and informed about what to do in a health emergency, more lives would be saved.
The goal:
Design an app and website that will help people find first aid instructions fast and easily.
My role:
UX designer leading the app and responsive website design from conception to delivery.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
User research: summary
I conducted interviews to understand better the users I am designing for and their needs. Most participants reported having a confusing experience with first aid apps and websites because often they are not easy to use. The feedback received through research made it very clear how to design the app and website to make it more useful for the users.
Persona 1: Noah
Problem statement:
Noah is a store manager who needs to have quick access to first aid instructions because he is responsible for the safety of his employees.
Persona 2: Elena
Problem statement:
Elena is a mother of two who needs to learn more about first aid, because she wants to be prepared in case of an emergency.
Competitive audit
An audit of a few competitors’ products provided direction on gaps and opportunities to address with the First Aid Learning App.
Click to view the full competitive audit and audit report.
IDEATION
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was on simple and intuitive layouts.
digital wireframes
After ideating and drafting some paper wireframes, I created the initial designs for the First Aid Learning app. These designs focused on a simple and intuitive layout to make it easier for the users to scan the page quickly.
low-fidelity prototype
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of finding first aid instructions and calling 911 (a built-in feature on specific pages).
Usability study: parameters
Usability study: findings
Mockups
Based on the insights from the usability studies, I applied design changes, like changing the label “Test” to “Get tested” in the bottom navigation bar.
Additional design changes included the position of the Call 911 button, the size of the video section and removing the “Back to home page” link.
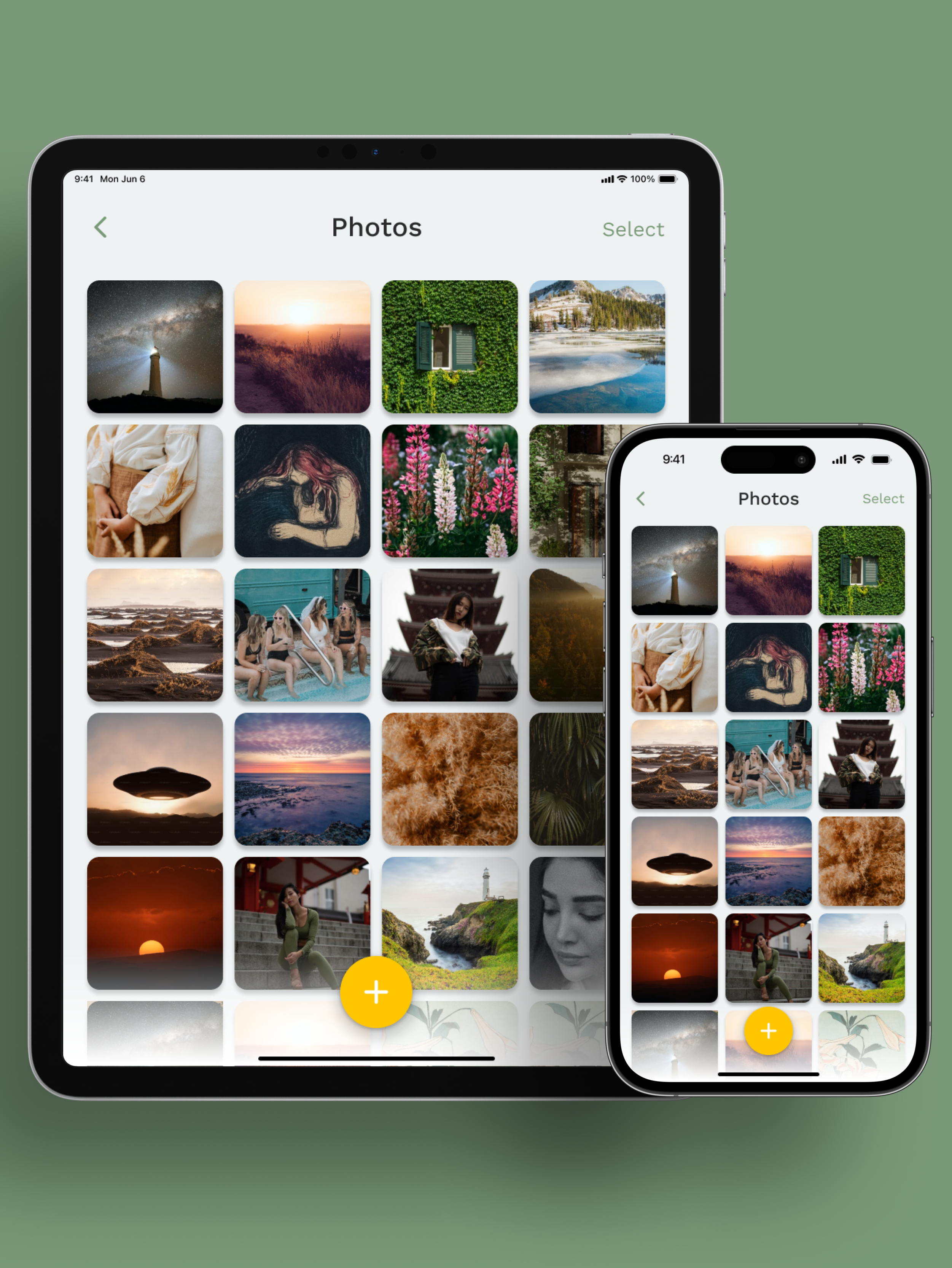
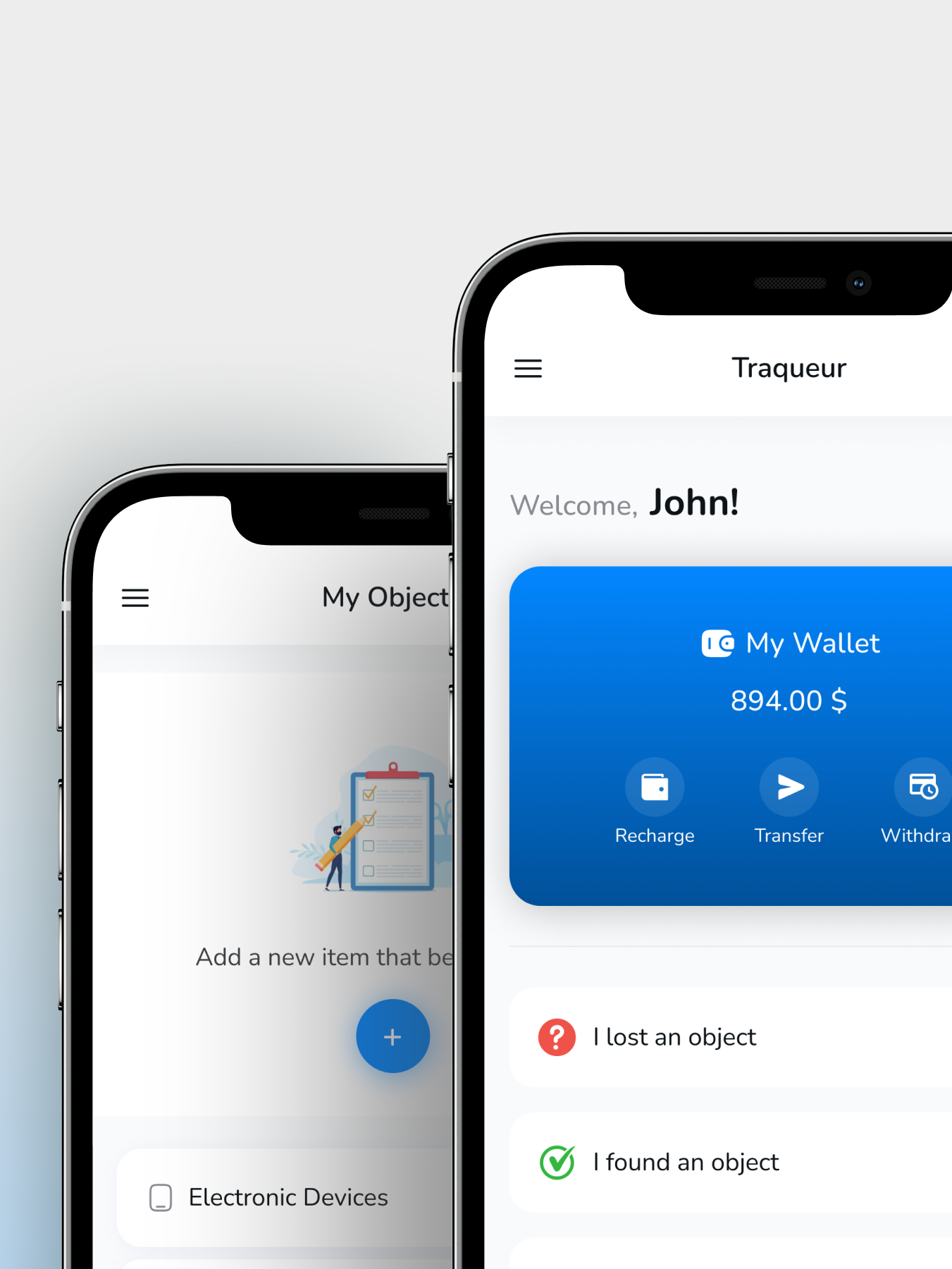
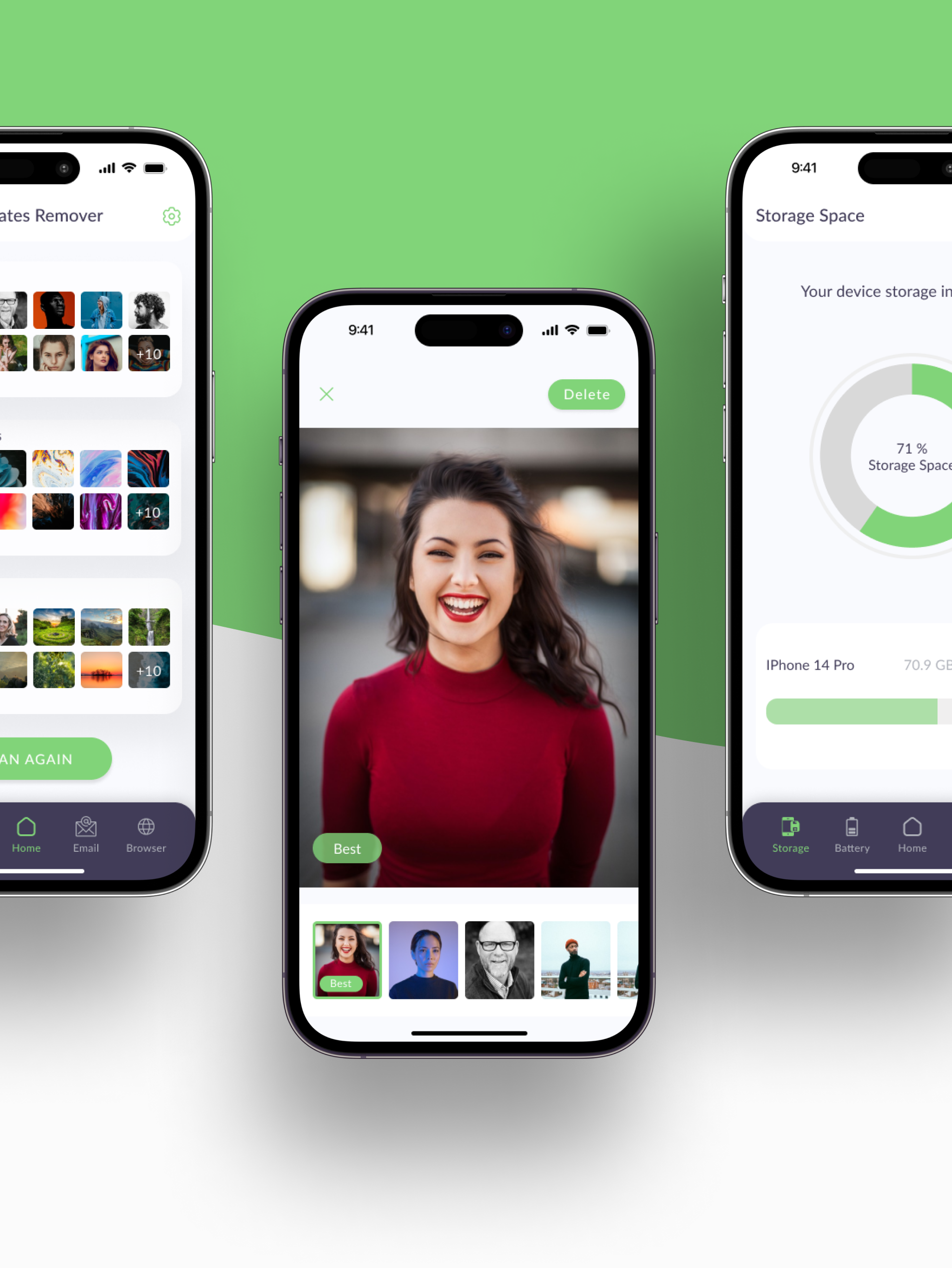
final mockups of the app
High-fidelity prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
Accessibility considerations
Sitemap
With the app designs completed, I started to work on designing the responsive website. I used the First Aid Learning sitemap to guide the structure of each screen’s design to ensure a cohesive and consistent experience across devices.
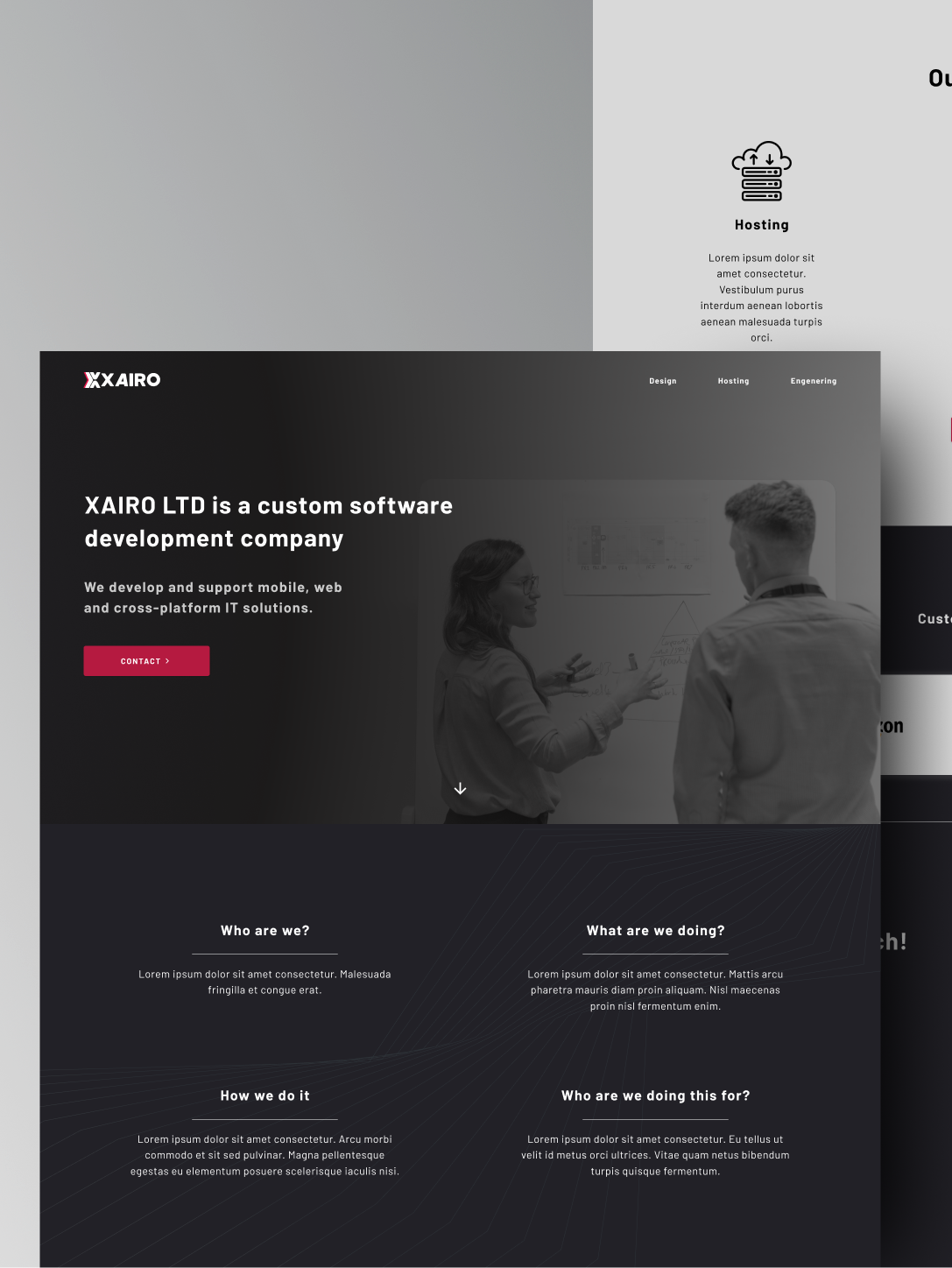
Responsive designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit the specific user needs of each device and screen size.
Takeaways
Impact:
Users shared that the app was helpful and easy to use. One peer feedback quote was, “The First Aid Learning app makes me feel confident in my abilities to help others in emergencies.”
What I learned:
I learned that conducting many usability studies at different stages of the design process is helpful to ensure the project is going in the desirable direction.
Next steps
Thank you for reviewing my work on the First Aid Learning App!
Let's connect!
Thank you!